CCA Images for Portal Editors
CCA’s Office of Marketing and Communications maintains a rich library of CCA-specific media using a Digital Asset Management tool called Bynder.
They have generously curated a number of photos approved for use on Portal. As Portal editors, you can access these collections, download image files you wish to use, and upload them onto Wagtail. Use these images for more impactful banners, inline images, or card thumbnails on your Portal pages!
Responsible Use
Always be mindful of how you’re using images. Follow the tips below to do so responsibly.

Check permission restrictions
Before downloading an image, make sure to look over the image information for any warnings or restrictions on use.

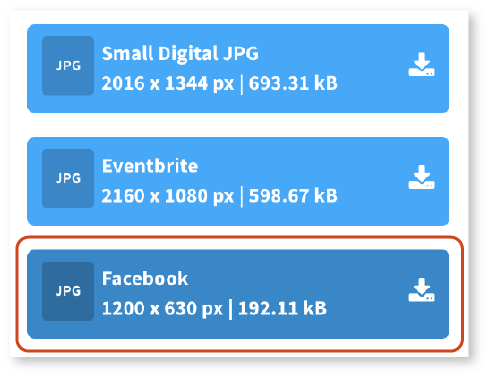
Use the smallest image possible
Most images are available in a number of sizes on Bynder. However, since large image files may slow down your page's load time, we recommend that you use the smallest image size that meets your needs.
For example, Portal banner images display within an 1130-pixel-wide frame. Your image should be at least 1130 pixels wide, but it doesn't need to be much bigger than that!
As a general rule, aim to use images under 500 kb. Typically, the "Eventbrite" and "Facebook" images on Bynder work best for Portal needs!
If you're creating Events pages, make sure you follow the specific recommendations for image use!
Avoid re-using images already found elsewhere
These new collections provide a great way of making your Portal pages stand out from others!
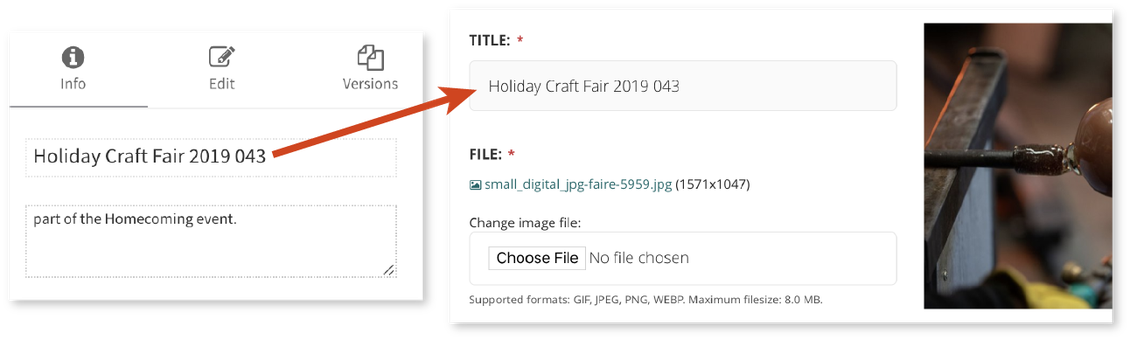
- When uploading images in Wagtail, retain the image title listed in Bynder.
- Search the Wagtail Image library to see if an image you wish to use has already been uploaded.


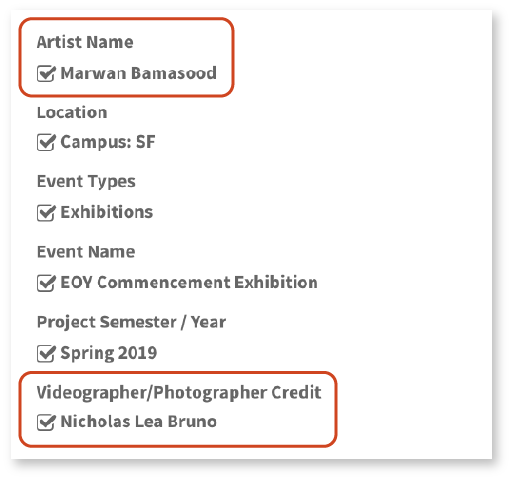
Attribute credit
Whenever possible, attribute credit to the photographer. For photos depicting artwork, attribute credit to the artist as well.
- This information can be found in the photo info tab in Bynder.
- Certain students who wish to retain privacy will not want their names included in a credit line. Please respect such wishes if requested by the student.
- Reference the images style guide for tips on creating credit lines in Wagtail.

Add meaningful tags in Wagtail
- Add a tag to indicate your department, but also add “Bynder” to indicate the image source.
- Add tags for the names of the photographer, the artist, or anyone depicted (and identified) in the image.
- Other useful tags include location (campus and/or building), program (for depictions of classes), or event name.