Tagline, About Fields, and Image Gallery
Though a few of the Shop page fields, like Tagline, About Orientations, and Image Gallery are not required when creating a Shop page, utilizing them provides important context for users and truly sets the tone for your shop's web presence.

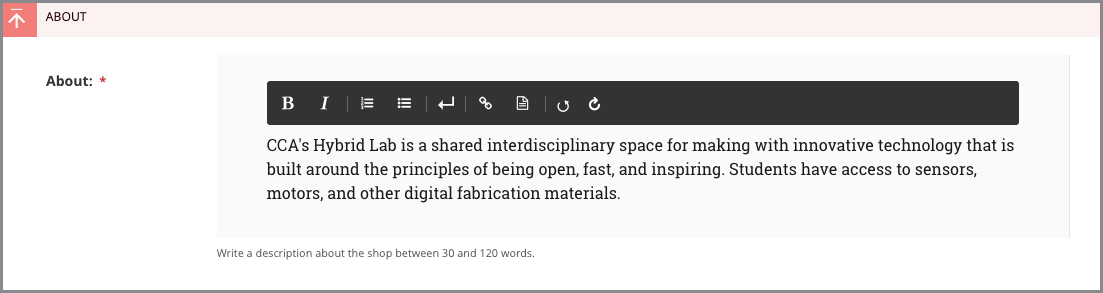
Tagline
A Tagline is a short blurb that will appear underneath the title of a Shop page. CCA has over 80 different shops, so the Tagline field is a great way to differentiate your shop in a prominent way. For example, you can use Tagline to:
- Add context to your shop's title by providing a super-brief description of services provided or equipment available.
- Display a slogan or catchphrase that makes your shop unique.
Tagline allows a maximum of 64 characters.

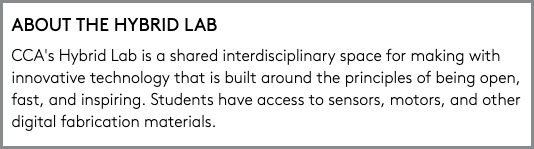
About
The About field is essentially a shop's summary. This is a space where content editors may provide a brief description of a shop's services, its purpose, and specialties.

This is the primary descriptive text area for your shop and displays directly below the Location/Access/Contact block.

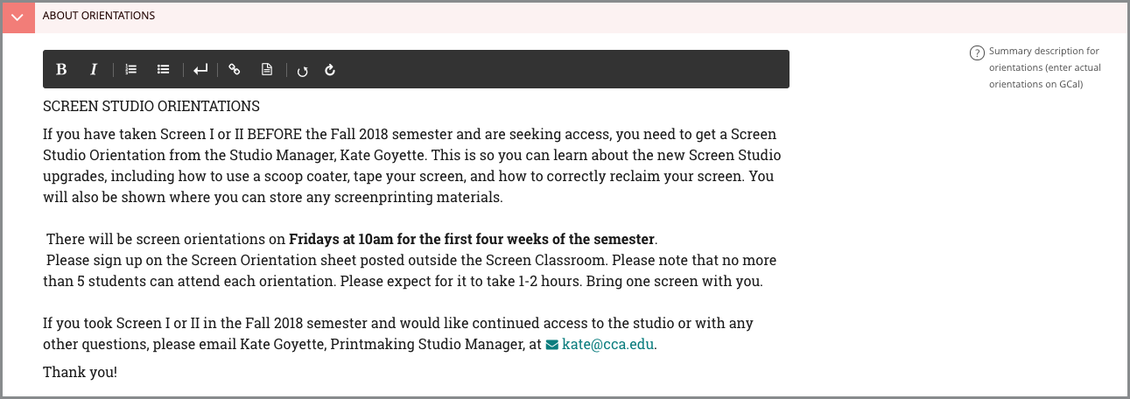
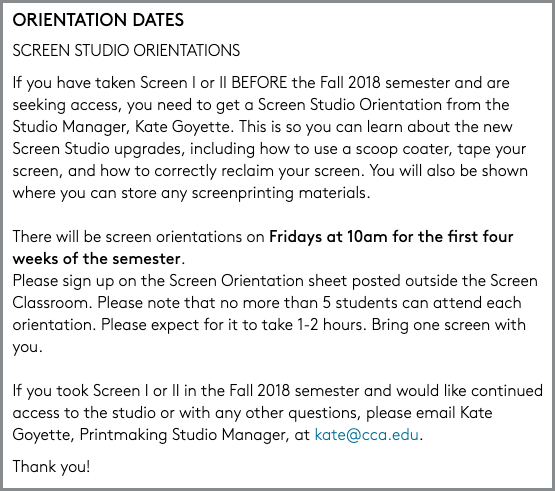
About Orientations
Many shops at CCA will require an orientation before students and faculty may use it. Orientation dates and hours should be provided in the About Orientations field.

The field supports formatted text (bold, italic, headings, etc.) and is unlimited in length. It displays directly below the Location/Access/Contact block.

Image Gallery
You can help differentiate your shop from others by adding to a shop's Image Gallery. Adding images helps bring the rest of your shop page content to life and helps set the tone for what students can expect.

Here are some things to keep in mind when adding to the Image Gallery:
- Photos should be horizontal format (landscape, not portrait) and pre-sized with the long dimension somewhere between 1000px and 3000px.
- When uploading an image, you must give it a title. You can also optionally give it one or more "tags" that might help it to be found in the future (e.g. styrofoam, or boat).
- The first image will be used as the thumbnail representing your shop in Shops Directory results, so try to select a distinctive image.
If you add multiple images, you can use the Up/Down arrows to change their order.