Event Details + Media
Details
The fields in this section are not required, but they could be have important information for attendees.
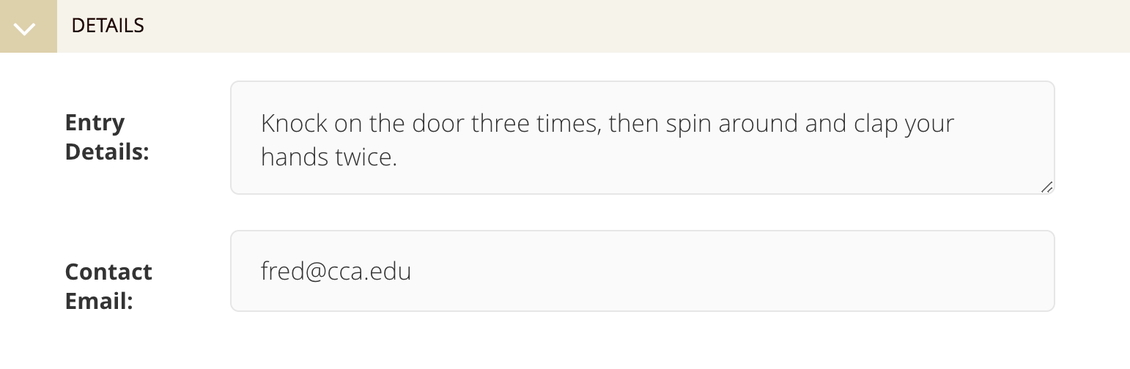
Entry Details allows you to specify if there is a special process to enter the event space (door code? Password? Secret knock?) or more commonly, if the doors will only be open for a certain amount a time.

Contact Email can be useful if you anticipate lots of questions about your event, and it's a great tool for connecting directly with potential attendees. When you enter an email here, it appears in Portal beneath the Organized By section of the page (more on that below).
Please note that this section does not accommodate Eventbrite links, which are instead covered in the Body section below.
Main Image
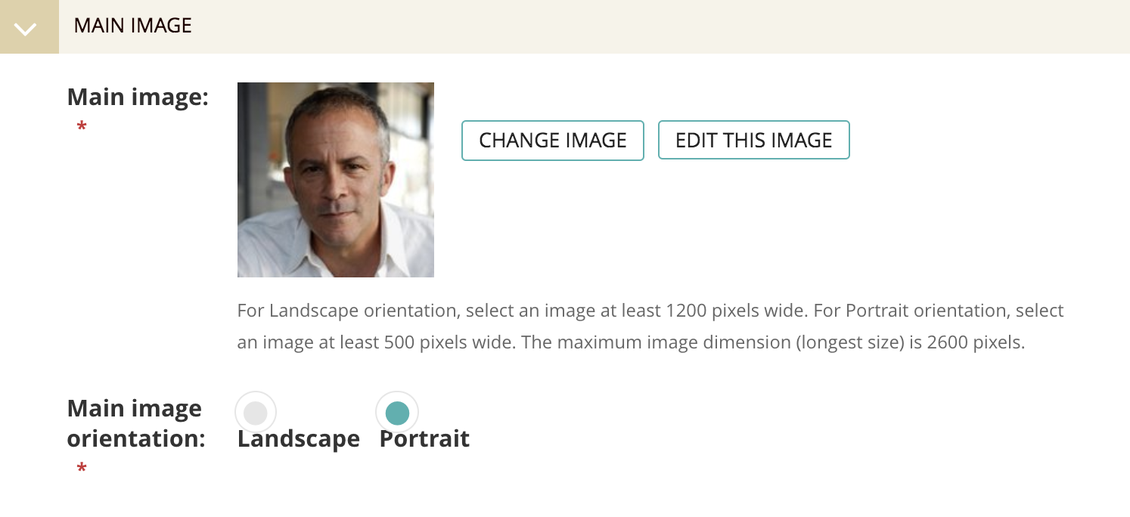
The Main Image is the large image seen in every event listing on the Events Calendar.
All image files should be no bigger than 2600 pixels (on the longest side, either height or width).
You have two options for Main image orientation, which affects where and how the image will appear. Please note minimum recommended dimensions for each orientation:

Landscape: Directly beneath the title/date/time/location info and sized to be full width.
- These images should be at least 1200 pixels wide, or they will not take up full width.
- Details/body information will appear directly below the image.
Portrait: To the right of event details/body and sized to be half-width.
- These images should be at least 500 pixels wide.
- This is a great option for images that are taller than they are wide.
- Body text will wrap around a Portrait photo if it doesn’t meet image size suggestions.
In mobile or small screens, images will appear with Landscape formatting by default.
When uploading your image, remember to include the file type in the Title field (such as "title.jpg" or "image.png").
Note on image changes: Do not attempt to swap out image files using the Edit This Image function. If you need to upload a new version of an image, click the Change Image button to upload a new image (or search and select from the existing library of images).
Organized By
This is a plain free text field where you can enter whatever plain text you’d like to use to describe yourself or your department.


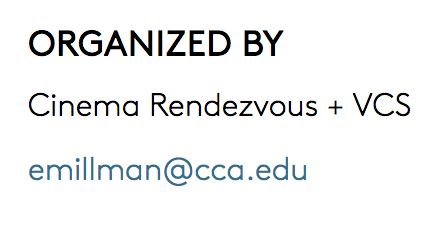
As noted above, your published Event page--as seen on Portal--will display your Wagtail entries for Organized By and Contact Email (an optional field) together.
Body
The majority of your event description lives here in the Body. You should be familiar with this section from its Portal counterpart, which has more content options available. To recap, Body lets you add different blocks of content.
On the Events Platform, you'll have the following content blocks available:
- Stylize text using the rich text editor in a Paragraph block
- For example, this is the content block you would use to include an Eventbrite link
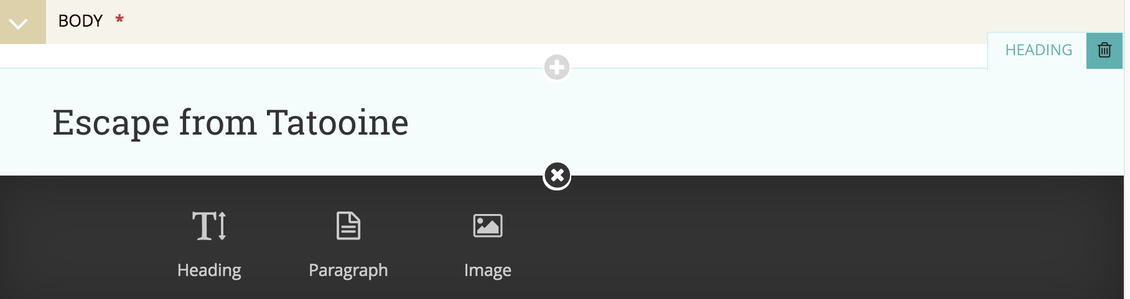
- Further organize paragraphs of content using the Heading block
- Include additional media in-line with the Image block

Be wary when pasting content into the Wagtail Paragraph block, as styling may carry over from the source document without being immediately noticeable! Use Option+Shift+Command+V on your Mac (or Alt+Shift+Control+V on PC) to paste your text styled to match the surrounding content.
If you plan to include an Eventbrite link on your Event page, fill out the Eventbrite Request Form (well in advance, if possible).
Up Next:
Get to know the other ingredients for an Event page.
When you're finished learning about these features, read up on the Event Series Template.

