Using the How-to Page Template
The how-to page is the first template we’ve designed for use in the Portal knowledge base.
Among its unique features is the step block, designed to provide consistent and legible formatting for each step in a set of instructions.
Additionally, you’ll be able to better classify your content for customers using the available content tags.
Read more about the how-to template and each of its available components below:
- Title, Page Card, Banner
- Prerequisites
- Include Index Checkbox
- Color Theme
- Step Block
- Other Body Blocks
- Sidebar Links
- Content Tags (These are important! Don't skip them!)
Title, Page Card, Banner
Title
The title, as on other Wagtail pages, is a required plain text field that displays at the top of the page.
The title field is also significant for a page’s ranking in search results. Search queries matching keywords from a page’s title are more likely to show that page at the top of the results list.

Page Card
As with other Wagtail pages indexed in Portal search, the how-to page contains the page card field, consisting of the card thumbnail and card text subfields.
The card text subfield remains a required field. If you want, you can skip selecting a card thumbnail. If you do so, your page’s thumbnail will default to the generic knowledge base thumbnail image, shown here.
Banner Image
Banners are optional, but if used they should be at least 1130px wide to display properly.
Banners only display at a max. height of 350px. If your image is taller than that, Portal will render a cropped version to fit the banner height limit. You can adjust the crop area using the image focal point tool.
Prerequisites
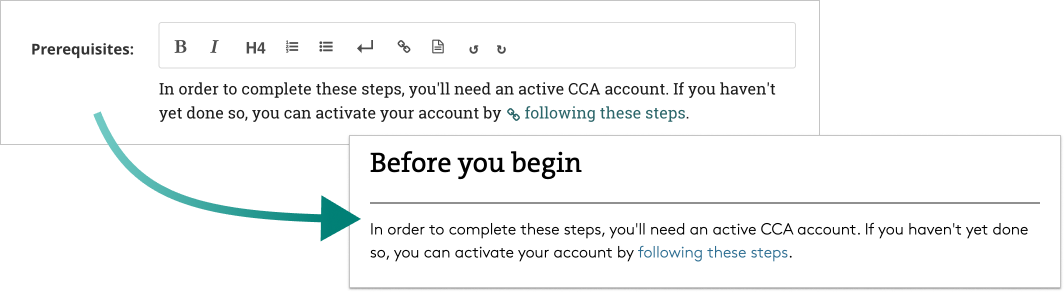
Prerequisites is an optional rich text field unique to the how-to page template. Use this field to list minimum system/hardware requirements or steps a user needs to complete prior to following the page instructions.
By default, the prerequisites field will display above the page body text under a “Before you begin” subheading.


Include Index Checkbox
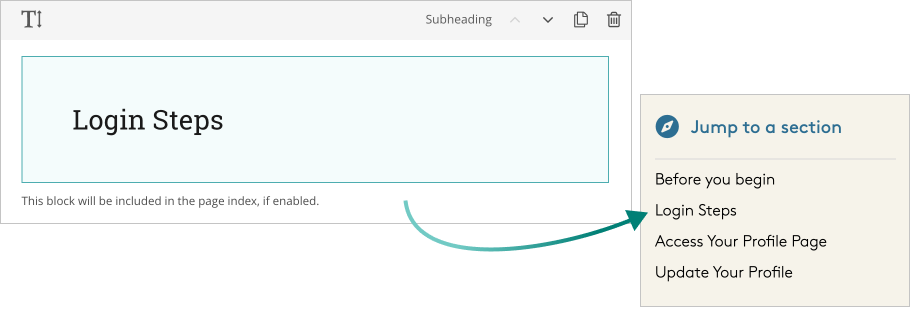
New to the how-to page is the ability to automatically generate an on-page index.
By checking the Include Index box, Wagtail will render a list of links to each subheading on your page, including prerequisites if in use. This “table of contents” makes it easier for users to navigate long/complex pages, and it saves you the trouble of manually creating one using anchor links.

Note that the index will not include links to individual steps but only to the anchored subheadings used on your page.
If you have the index enabled but aren’t using either prerequisites or subheadings, the index tile will not display.

Color Theme
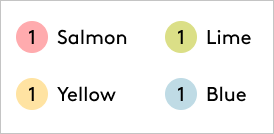
The color theme determines the background color for the step numbers on your page. Choose between yellow, salmon, lime, and blue.
Step Block
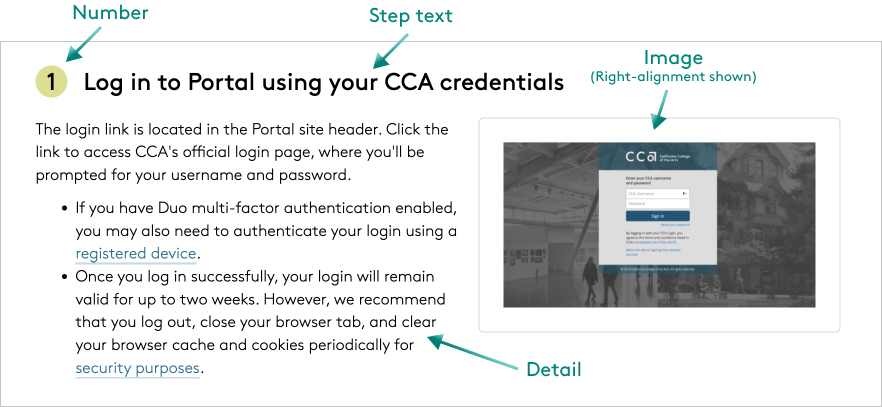
The step block provides a consistent structure and useful formatting options for individual steps within a how-to page. It consists of several subfields:

Number
This optional field corresponds to the step number and only accepts positive integers. The number will display to the left of the step text within a colored bubble (according to the selected color theme).
Step text
This required plain text field should include the primary step information or step summary.
Detail
Use the rich text Detail field to include additional substeps, notes, or other relevant information pertaining to the step.
Image
Add an optional image to illustrate the described step. Images are center-aligned by default, which will, at maximum, render at the full width of page content. Left- or right-aligned images will, at maximum, render at half the content width.
Associated step details will wrap around a left or right-aligned image accordingly.
To ensure contrast from the page background, Portal automatically renders step images with a light gray border.
Other Body Blocks
We know that no one format works for every how-to. As such, we’ve made several other content blocks available for use:
These blocks can be used in sequence with steps to incorporate alternative formats and information types within your main instructions, or you can use them within separate subsections of your page.
Sidebar Links
Use the Related Articles and Related Pages fields to add custom text links to your how-to page sidebar.
Related Articles
These are links to other Portal KB articles. Right now, you can only Add Related How-Tos, but you’ll see additional options as new KB page templates become available.
Related Pages
Two link types are available here:
- Related Links lead to any designated URL. These may be used to link to content outside of Portal.
- Related Pages link to Portal pages only. These links are self-maintaining, so they’ll update automatically instead of breaking.
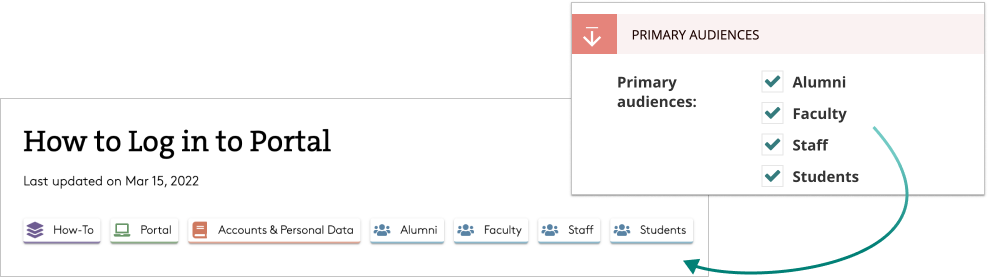
Content Tags
Using the checkboxes provided, specify relevant Primary Audiences and associated Topics or Platforms to better classify–or tag–your content.
You can assign multiple tags of each type if appropriate, but please make sure to tag your content accurately!

If you need new tags added to the list, please send us requests via Help Desk.
Why are Content Tags Important?
Content tags reduce our need to rely on Portal’s page hierarchy in order to make KB articles discoverable. The knowledge base uses these tags to organize its browsable list of articles, and these tags also power the KB search filters.
Tags allow for more nuanced content classification, eliminating the need to have multiple versions of a page for different site sections (Learning vs Essentials) or audiences (faculty vs students).

More by Topic Links
Your how-to page will automatically display a sidebar link for each associated topic tag. These More by Topic links enable users to browse all other published articles tagged with the same topic.
Not only do these links aid information discovery, but they partially eliminate the need to link to related articles manually.
Format Tag
Your published page will automatically inherit a "How-to" tag, which will display in the page taglist alongside the tags you've designated manually.

The "How-to" tag corresponds to the page Format, a fourth tag type that represents the information delivery type (determined by the page template).
Additional formats will be available as more templates are added to the knowledge base.